My Portfolio And
Sample Sites
Web Developer, Web Programmer, Web Designer
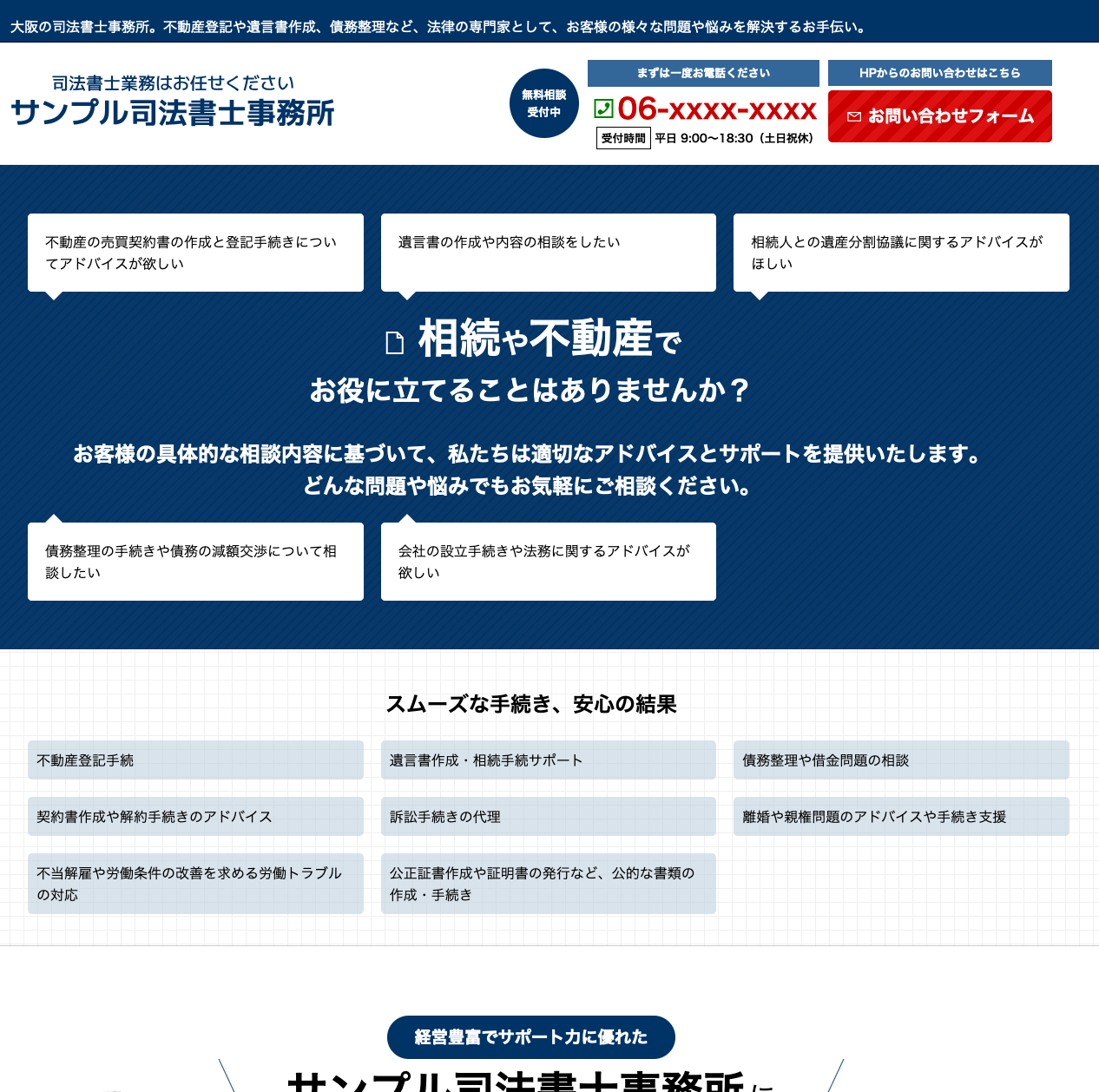
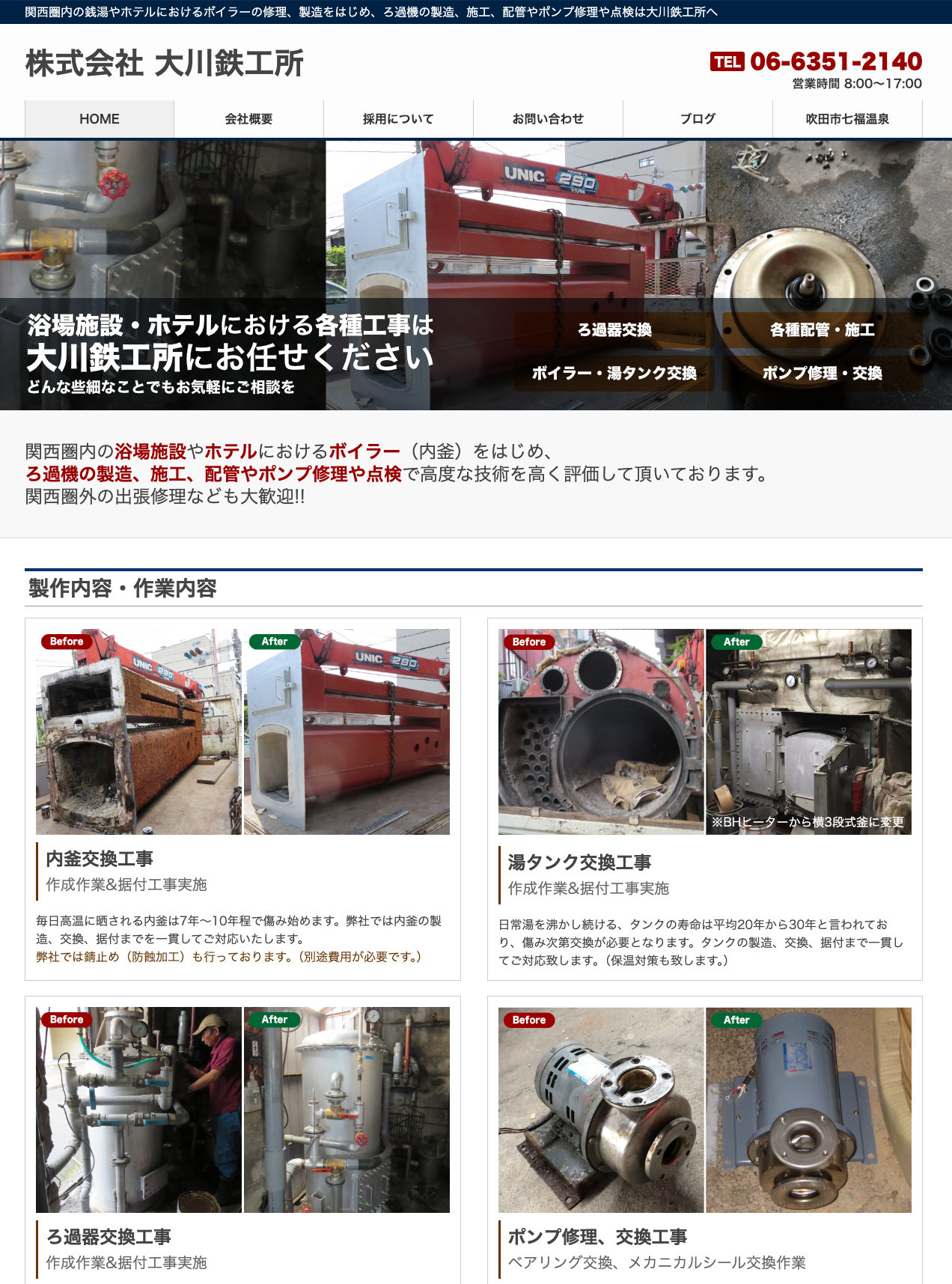
ここでは、実績の代わりとして制作したサンプルサイトを掲載しています。
「何ができるのか」の判断材料としてご確認ください。
- デザイン/コーディング/プログラミングのスキルをアピールするためのサイトです。
- サイト内の文章はすべてダミーです。正確性は保証されません。
- サイト内では部分的にリンク切れの箇所があります。